Overview

In this modern technological age, fast and seamless application-to-application communication is crucial for online services. Webhook was created and became the turning point in changing web application communication.
Read this article to learn how PayPal notifies your accounting app when your clients pay you and how WooCommerce tells you about new orders via third-party apps like Slack.
What is a Webhook?
When reading about webhooks, you may feel overwhelmed and find the meaning quite complicated. To help you understand this, we will offer you an elementary example of defining a Webhook.
You can use two different methods to connect with your two applications to share information: polling and webhooks.
John is a technophile, and he was always looking for the most recent phone model. The well-known brand A is now introducing product X. As a result, John is eager to know when a phone store near him will begin selling this phone model.
“Have a phone model X of brand A been available in your store?” he asked one day.
The shopkeeper stated: “Not yet, sir. Please return at a later date. We will try to import the items as soon as possible.”

When he returned and asked the same question, the answer was always “Not yet.”
Another day, he came in, as usual, to inquire, “Has a phone model X of brand A been available in your store?”. “Yes. Here is yours”.
It is a poll. It will take John much time, right?
Consider another scenario: John is at home. The store owner will send product X of brand A to John’s house whenever the store gets it. He does not have to come over all the time and ask if there is or not. It is called a webhook.

Webhook works as follows: “Do not call me; I will call you if I have news.”
Webhook is defined as “a web callback or HTTP push API” in tech industry jargon. Webhook notifies you anytime a new event happens, allowing you to perform any existing process in your application once the event is fired.
“They’re usually sent as a POST request to a specific URL via HTTP or HTTPS. The receiving application’s API interprets the POST data and performs the requested action, which triggers the requested action and sends a message to the original application to confirm the task is complete. JSON or XML are typically used to format the data provided.”
In simple words, Webhook works based on an event. Webhooks deliver data to the service-side app when a new event is triggered from the client-side app. These days, Webhooks are applied to many industries and technology areas such as marketing, CRM, digital finance, eCommerce, etc.
How does Webhook work?

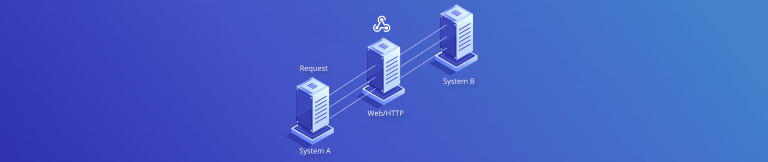
When a new server-side event occurs, the client-side application provides the server-side application with a URL to call and the server-side application to call that URL. A webhook is simply a simple client-side served endpoint URL. The client-side application must send this endpoint URL to the server-side application before the server-side makes the webhook invocation.
In the case of our simple message board example, it might look like this:
{ “NewCommentWebhook”: “https://clientdomain.com/webhook/newcomment”}
For example, when we want the server-side application to notify the client-side application whenever a new comment is available. When posting a new comment to the server-side database, the server-side application will call the webhook URL above to let the client know that a new comment is available.
Thus, the server-side can notify the client-side of a relevant event using webhooks.
Discover our example message regarding a new order. John went to your store’s website, put $20 of a book in his cart, and checked out. Something has happened, and the app needs to inform you.
The most basic of these formats is “form-encoded,” which means your customer’s order will look like this: Customer=john&value=20.00&item=book
Here’s the full GET request for our order:
https://*yourapp*.com/data/12345?Customer=bob&value=20.00&item=book
Now it’s up to your eCommerce store to deliver the message, “You’ve got a message!” The program will receive a new invoice for John’s $20 book order. That’s how webhooks work.
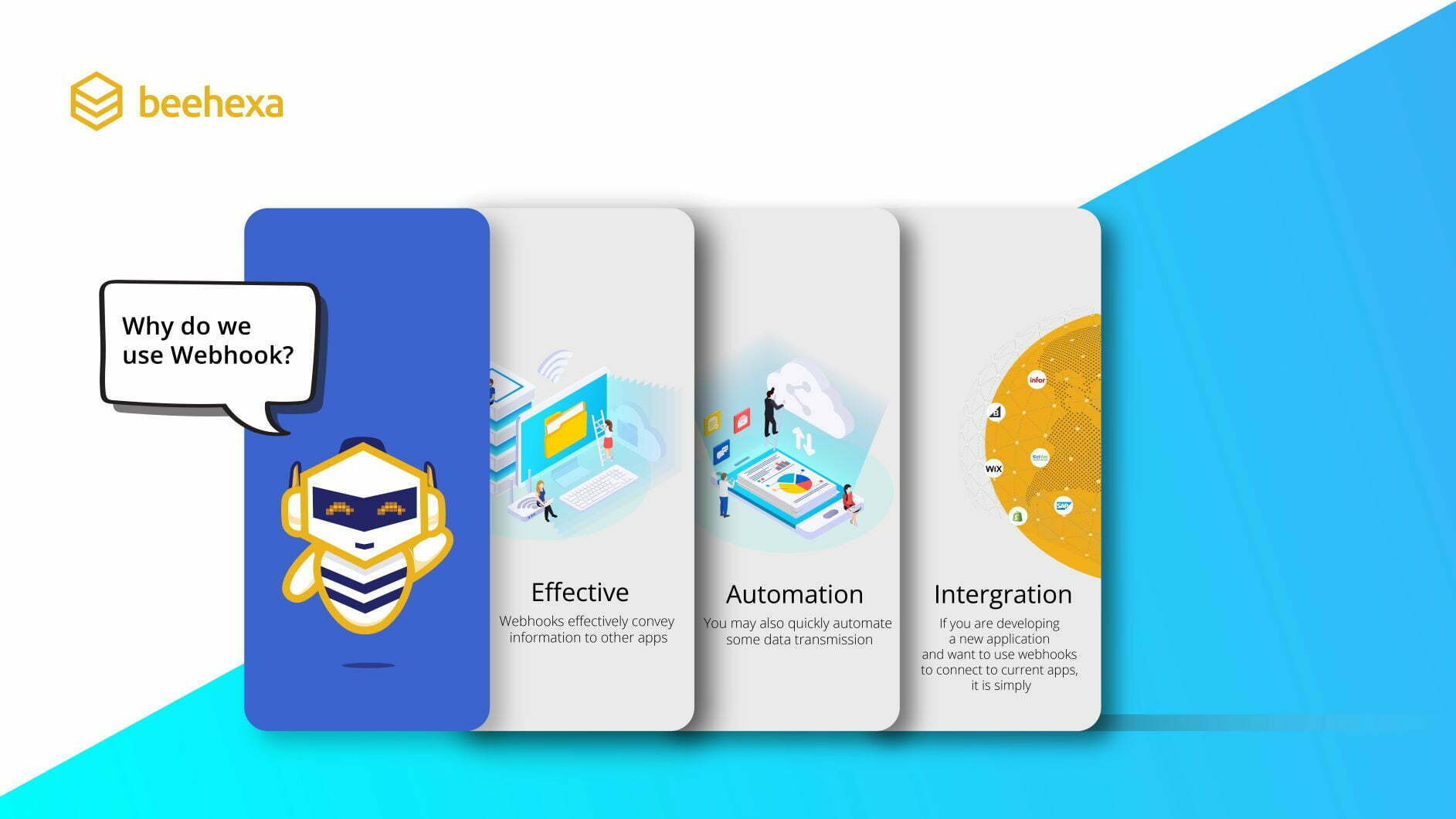
Why do we use Webhook?

As a programmer connecting two apps, using a webhook provides several advantages. Some of the benefits are as follows:
Effective
Webhooks effectively convey information to other apps without building up complicated processes or risking missing out on crucial data. Webhook enables applications to send data from trigger events to other apps as soon as they occur, eliminating the need for programs to monitor trigger events continually. This shortens wait times and allows for real-time data transfer.
Automation
You may also quickly automate some data transmission procedures and allow users to set specific actions to trigger events in software programs and applications when using webhooks. Because a webhook may transfer data quickly, it is ideal for creating events that you want to happen when the same trigger event occurs several times.
Integration
If you are developing a new application and want to use webhooks to connect to current apps, it is simply because many applications enable webhook integration. It is useful if you are going to develop an app with notifications, messages, or events based on the behavior of other apps.
Specifically, Webhook is used to update events in real-time. It is widely used in many fields. Here are some specific examples of where people apply webhooks to each industry:
– Marketing: Businesses use webhooks in triggering digital marketing events to reach customers. Specifically, they use webhooks to update old customer profiles and send discount codes and sales information via text or email automatically to customers when they express product concerns, like signing up for an email list.
– Programming: Webhook is very useful in warning of errors during programming. In addition, programmers also use it to create web applications or process information internally from servers and databases.
– Selling: salesclerks can use webhooks to update customer purchase information, such as changing shipping information, pricing, and more.
– Banking: Banks apply webhooks in changing the amount in a bank account, such as when a customer receives a new charge or transfers money to another account. At that time, the system will automatically send the customer an email or notification on the application.
Final Words

In short, Webhooks are an ideal means of communication for businesses that want to connect applications. Hopefully, you can obtain what Webhook is and all information about Webhook.