Beehexa will show you how to add an item to a cart on Bigcommerce using Postman in this article. Every business operating an eCommerce website needs shopping carts and many items in the carts. Following this process, you can easily add items to the cart with all the information you want using Postman in BigCommerce.
Step 1: Get a cart ID.
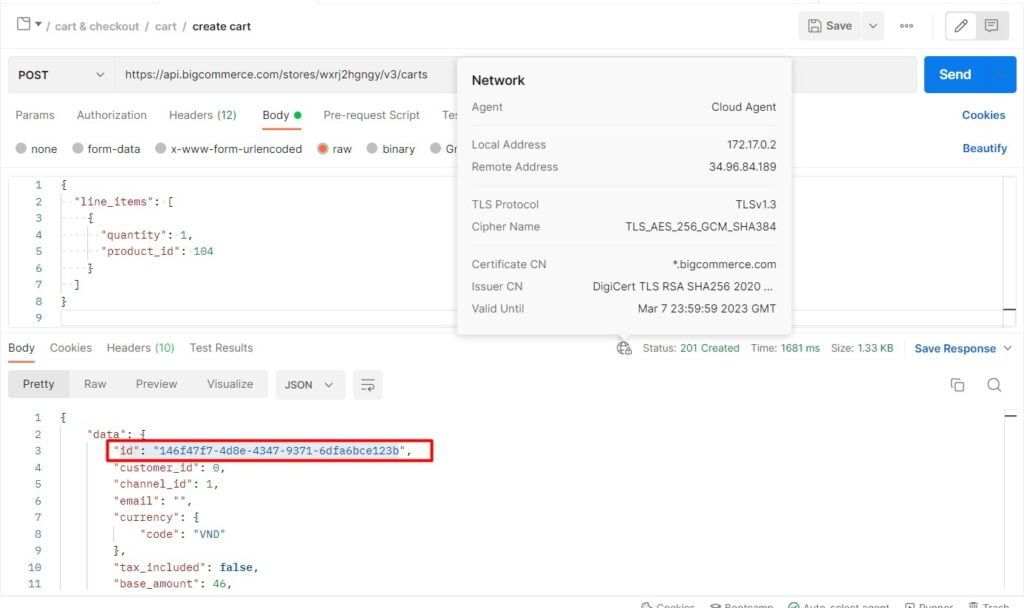
Before adding an item to your cart on BigCommerce, you need to have a cart first. If you created the cart before, you need to get the Cart ID. And below is the cart ID location you will need to use when requesting in Postman after you create a cart.

If you have not created any cart, you need to create a new one first and then get the Cart ID as I instructed above. To create a new cart, post #7: “BigCommerce API: How to create a Cart” in the BigCommerce API tutorial series I have detailed in detail. Please watch and follow the instructions.
Step 2: Access Postman
After getting the cart ID, we would add an item to a cart in BigCommerce using Postman.
Now, we are ready to add an item to a cart using Postman.
Log in to your Postman and create a new workspace.

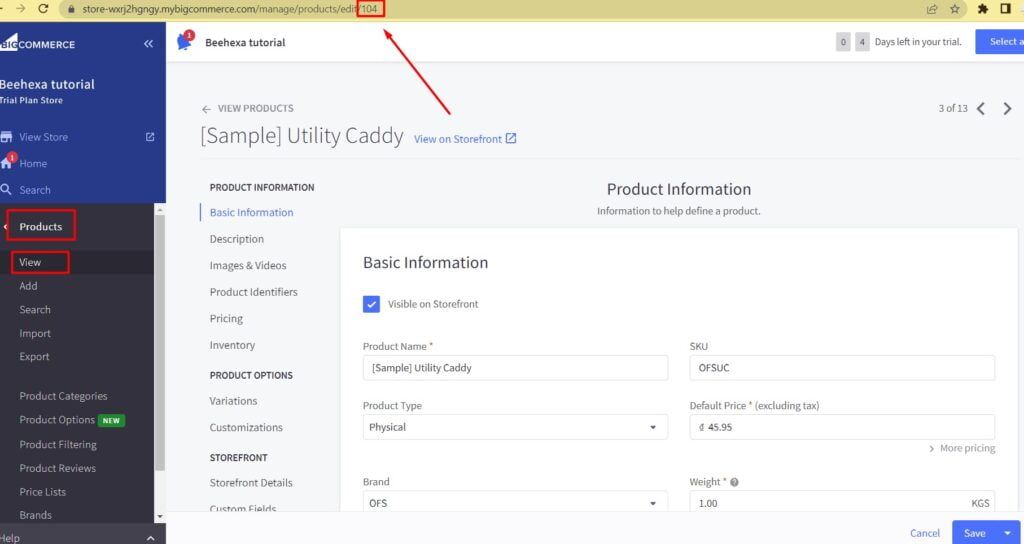
After getting the cart ID, we also have to check if the product ID in the store is available because when declaring the Product ID data, the Product ID must exist on the BigCommerce store. I showed you how to get a product ID before in lesson 7: “BigCommerce API: How to create a Cart.

Step 3: Add an item to a cart
Now we are prepared to create a new cart:
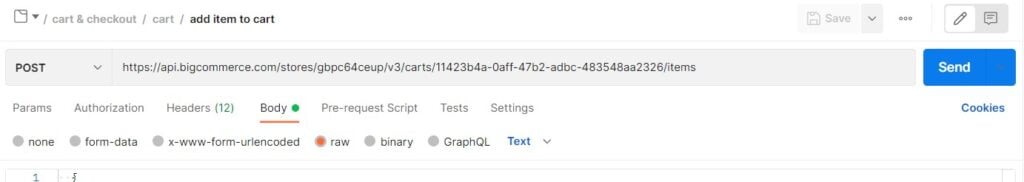
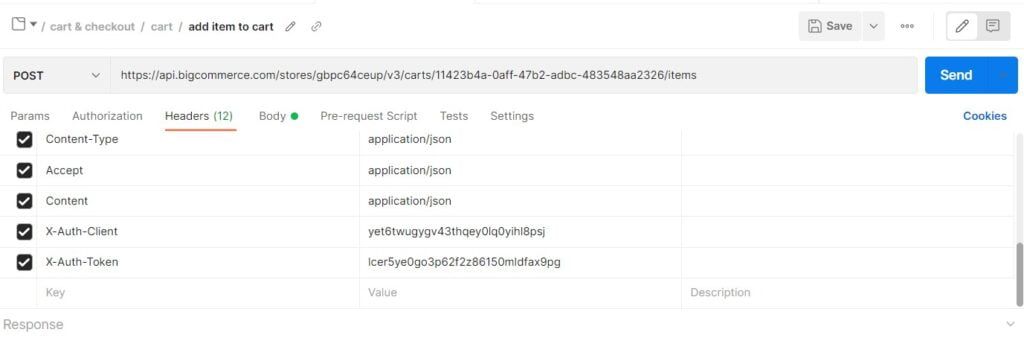
Create a new POST with this URL:
Replace {store_hash} with your store_hash generated on BigCommerce from the API path. Replace {cart_id} with the cart ID you get in the first step.

1.In the Header section, you need to declare the information :
- Accept: application/JSON
- Content-Type: application/JSON
- X-Auth-Client: Client ID
- X-Auth-Token: Access token

If this is the first time you make a call in the Postman, you must generate API credentials from the BigCommerce Admin Account. You can read Blog How to create a BigCommerce API account on the Beehexa website.
2. In the Body section
First, you need to click on the Body section, then tick at “raw” to fill the data; remember to change the “text” to “JSON.”
Now, you need to declare the information below.
- Line_item
- quantity
- Product_id
I will show you the code structure below, and you can edit and add an item to your cart.
{
"line_items": [
{
"quantity": 0,
"product_id": 0,
"list_price": 0,
"variant_id": 0,
"name": "string",
"gift_wrapping": {
"wrap_together": true,
"wrap_details": [
{
"id": 0,
"message": "your message"
}
]
}
}
],
"gift_certificates": [
{
"name": "string",
"theme": "string",
"amount": 1,
"quantity": 1,
"sender": {
"name": "string",
"email": "string"
},
"recipient": {
"name": "string",
"email": "string"
},
"message": "string"
}
],
"custom_items": [
{
"sku": "string",
"name": "string",
"quantity": 0,
"list_price": 0
}
]
}
Or just some information that you need like us:
{
"line_items": [
{
"quantity": 2,
"product_id": 107
}
]
}
Note: Cart ID and product ID must exist on the store
To know more about the attributes to declare, follow BigCommerce Dev Center to learn more.
After filling in all the information, click the send button to send the API request.
Response: The API will return the data like this.
{
"data": {
"id": "146f47f7-4d8e-4347-9371-6dfa6bce123b",
"customer_id": 0,
"channel_id": 1,
"email": "",
"currency": {
"code": "VND"
},
"tax_included": false,
"base_amount": 186,
"discount_amount": 0,
"cart_amount": 185.75,
"coupons": [],
"line_items": {
"physical_items": [
{
"id": "e33e6ad8-4349-4c47-9c3c-a4808755c157",
"parent_id": null,
"variant_id": 72,
"product_id": 104,
"sku": "OFSUC",
"name": "[Sample] Utility Caddy",
"url": "https://beehexa-tutorial.mybigcommerce.com/utility-caddy/",
"quantity": 1,
"taxable": true,
"image_url": "https://cdn11.bigcommerce.com/s-wxrj2hgngy/products/104/images/336/utilitybucket1.1655711594.220.290.jpg?c=1",
"discounts": [],
"coupons": [],
"discount_amount": 0,
"coupon_amount": 0,
"list_price": 46,
"sale_price": 46,
"extended_list_price": 46,
"extended_sale_price": 46,
"is_require_shipping": true,
"is_mutable": true
},
{
"id": "908e878b-968b-466f-b6f5-f6d038109061",
"parent_id": null,
"variant_id": 73,
"product_id": 107,
"sku": "DPB",
"name": "[Sample] Dustpan & Brush",
"url": "https://beehexa-tutorial.mybigcommerce.com/dustpan-brush/",
"quantity": 4,
"taxable": true,
"image_url": "https://cdn11.bigcommerce.com/s-wxrj2hgngy/products/107/images/351/dustpan1.1655711594.220.290.jpg?c=1",
"discounts": [],
"coupons": [],
"discount_amount": 0,
"coupon_amount": 0,
"list_price": 35,
"sale_price": 35,
"extended_list_price": 140,
"extended_sale_price": 140,
"is_require_shipping": true,
"is_mutable": true
}
],
"digital_items": [],
"gift_certificates": [],
"custom_items": []
},
"created_time": "2022-07-10T14:12:42+00:00",
"updated_time": "2022-07-10T14:21:01+00:00",
"locale": "en"
},
"meta": {}
}
The above are all steps to add an item to a cart on BigCommerce with Postman. Please comment below or refer to our BigCommerce API documentation if you have any questions.
I hope you can achieve it!
These steps will be shown visually in the video below.