The average page load time that I have been seen in all of my tests when review my customers’ websites is greater than 10 seconds.
You will be surprised if most of that time spent on your web browser (Firefox, Chrome, Safari, Opera, IE …).
This post is to introduce you some tools to help decrease page load time so your users will always enjoy to visit your online shop or your great blogs.
Webpagetest.org
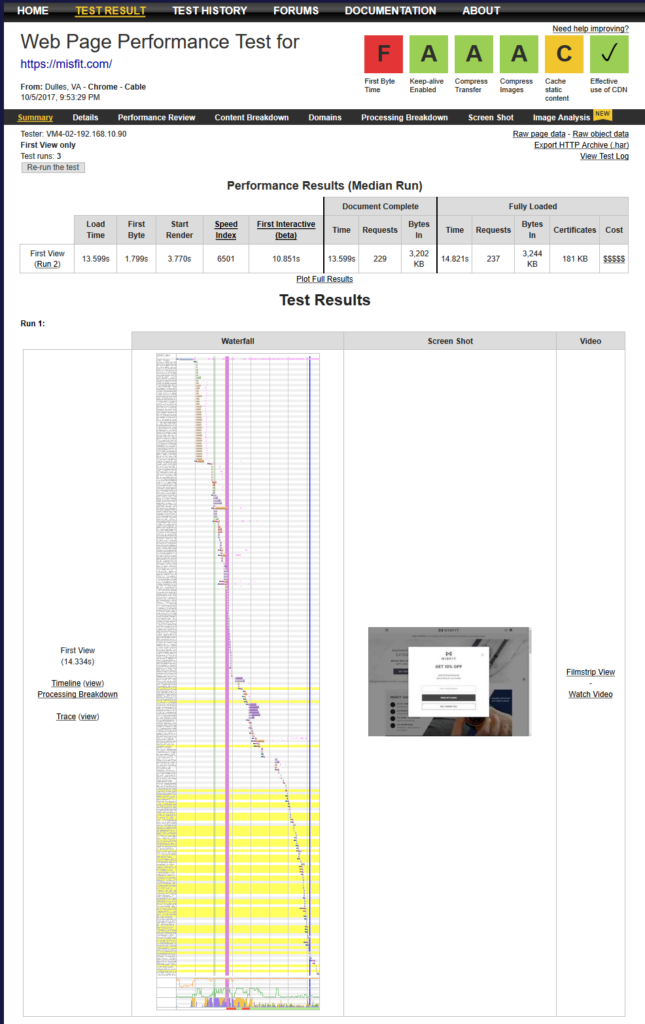
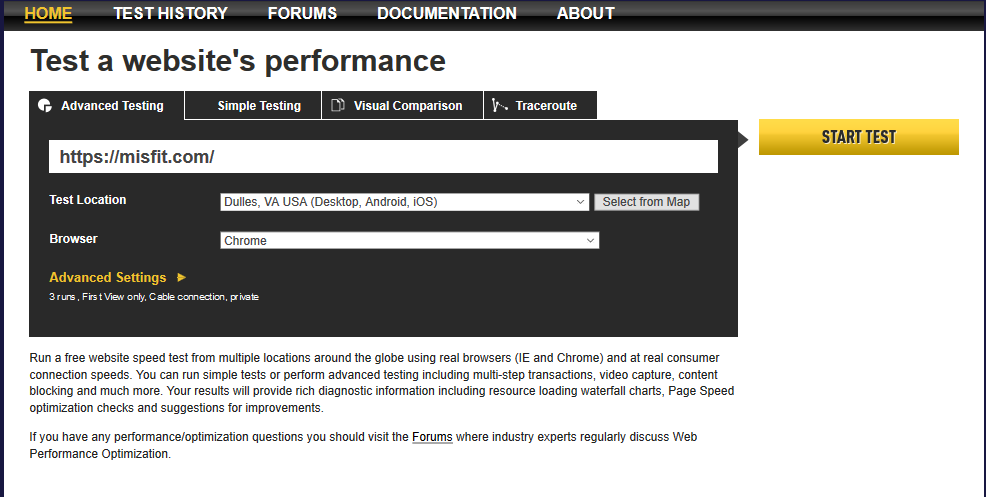
Webpatetest.org is a website that i commonly use to run a free speed test from multiple locations around the globe using real browsers (IE,Chrome, Firefox or Safari on Windows) and at real consumer connection speeds. It also capture a video to show you whole process your web page is rendered. It produces a very clear waterfall for all the request a browser have to get for getting your website rendered.

It is very simple to use, visit webpatetest.org entering your website URL into the textbox, click the start test then wait, and here is your expected result:
As you can see, Most of the indexes are good except the first by time and caching static content, I am going to update you more detail in another post for how to improve it and how it affects your website performance
GTMetrix.com
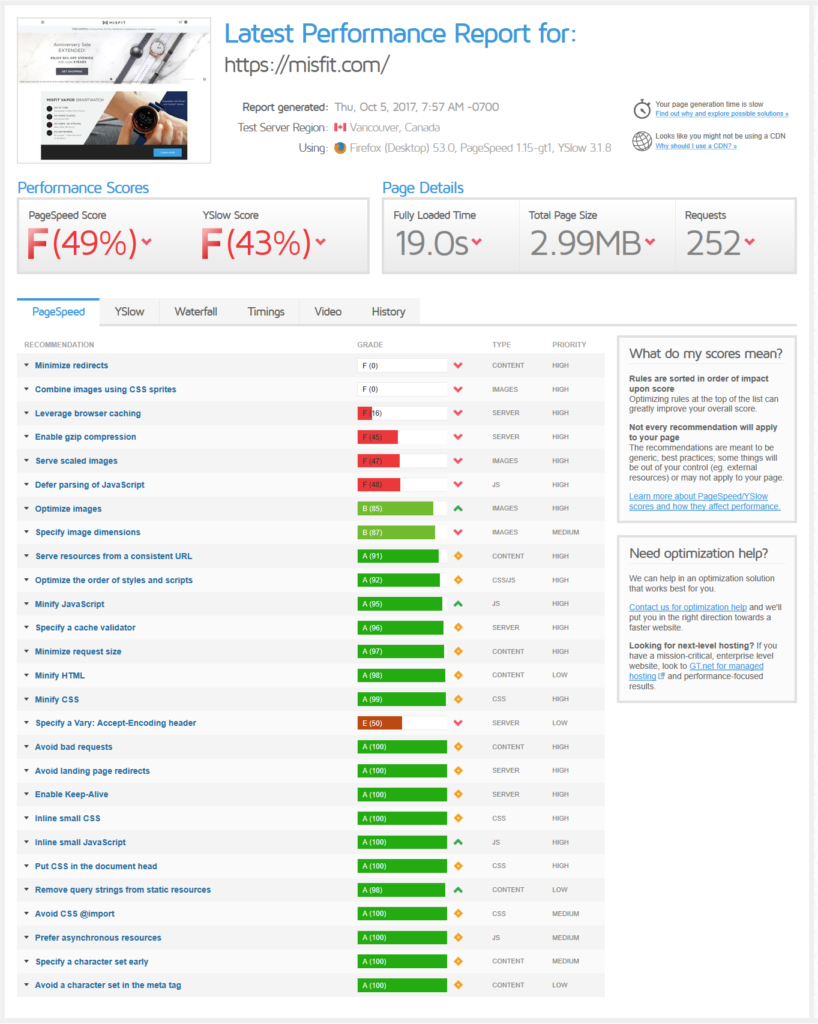
GTMetrix is an online tool to analyze your page with Google PageSpeed and Yahoo! YSlow rule-sets. It produce a quickly report of page load time, page size and number of requests. They have just updated to new UX some months ago and it’s very simple to use. Enter your website URL to analyze into the text box and having the report after some minutes
 I highly recommend you to use GTMetrix to optimize your front end loading time – I used it for most of my customers.
I highly recommend you to use GTMetrix to optimize your front end loading time – I used it for most of my customers.
Pingdom
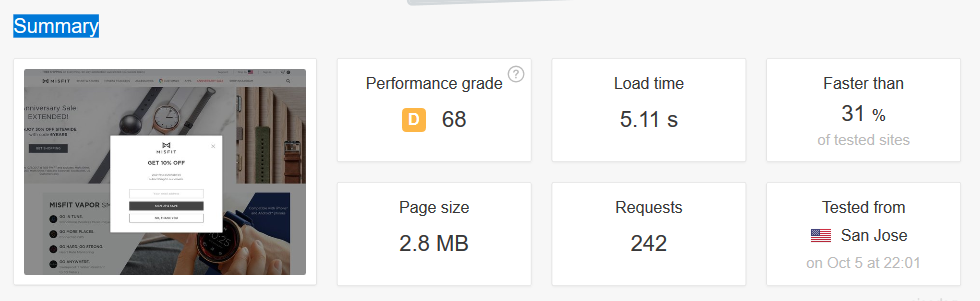
The core service of pingdom is to monitoring a website but it also provides a tool for web performance testing via https://tools.pingdom.com/fpt/. You will easily have page load time, page size and total requests as gtmetrix after testing but lack of recommendations as what GTMetrix does.
 And this is result you may have
And this is result you may have

Google Pagespeed Insights
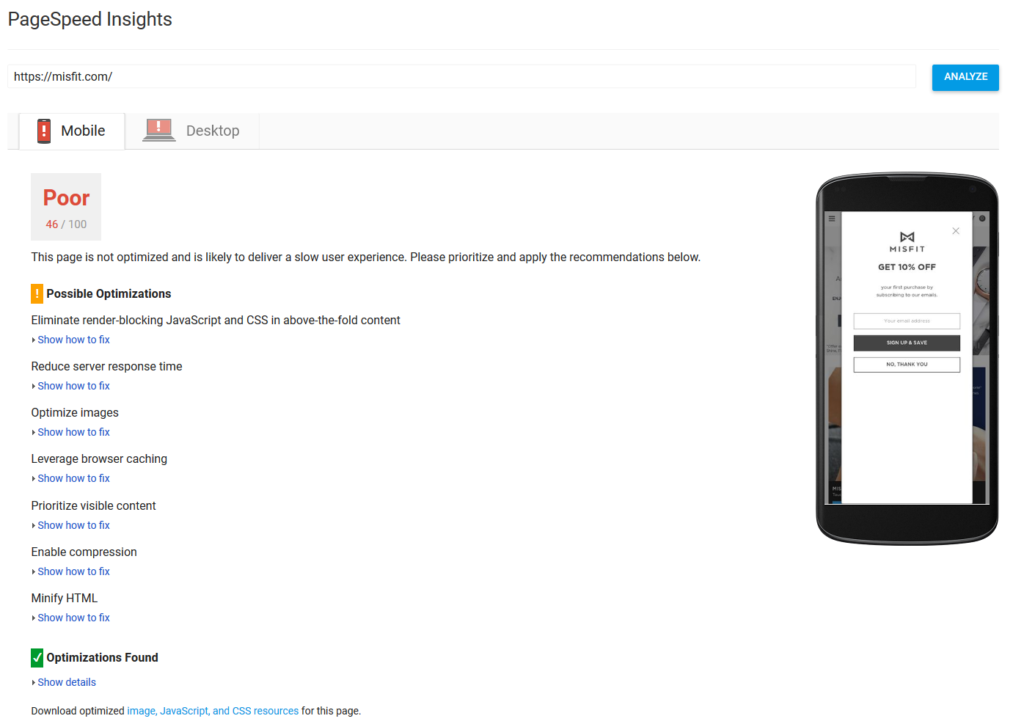
Page Speed Insights measures the performance of a page for mobile devices and desktop devices. It fetches the url twice, once with a mobile user-agent, and once with a desktop-user agent. It will score your site ranges from 0 to 100 points. If your site has a score greater than 85, it means it’s well optimized. By visit this URL https://developers.google.com/speed/pagespeed/insights/, enter your URL and you will know how good your website is in both Mobile & Desktop.
Pagespeed Insight displays mobile tab firstly after testing, it means Google really cares about mobile performance, this blog will have a series to help you improve it soon.

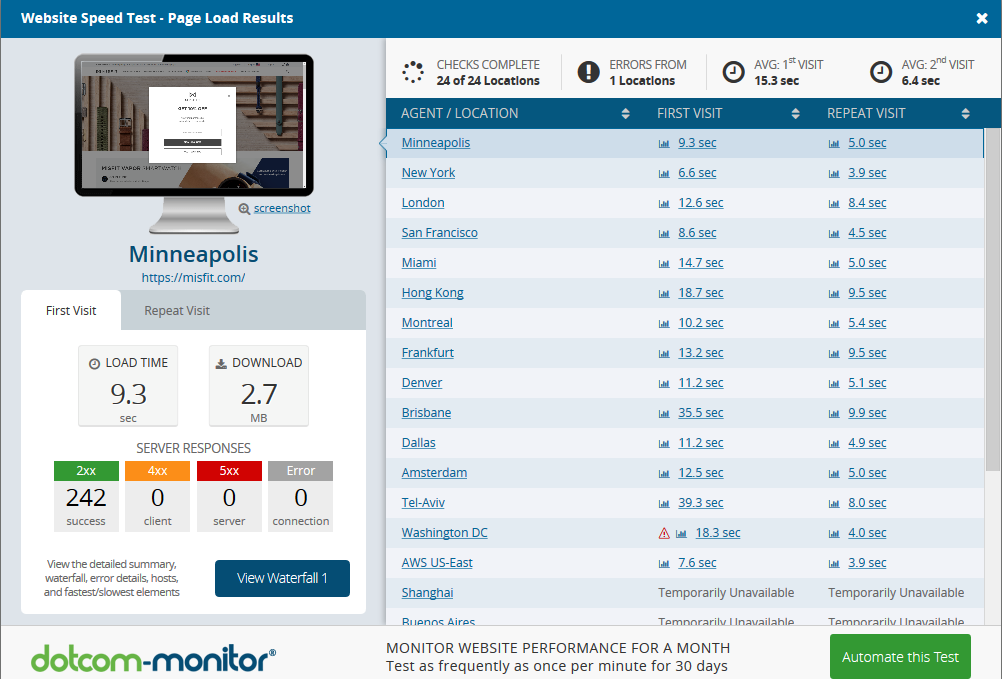
www.dotcom-tools.com
Dotcom Tools gives you instantly test your website speed in real browsers from 24 locations worldwide. Firstly, you should visit this URL https://www.dotcom-tools.com/website-speed-test.aspx
and then placing the website you want to test, after some minutes, you have output like this.